Bilder für Website optimieren
Wie können Bilder für das Web optimiert werden?
Beim Optimieren von Bildern für das Web ist es wichtig, dass man darauf achtet, dass die Daten möglichst kleinen Speicherbedarf haben.
Je kürzer die Ladezeit eines Bildes ist, desto besser ist das für den Betrachter einer Website.
Allerdings kann beim Komprimieren eines Bildes die Auflösung darunter leiden.
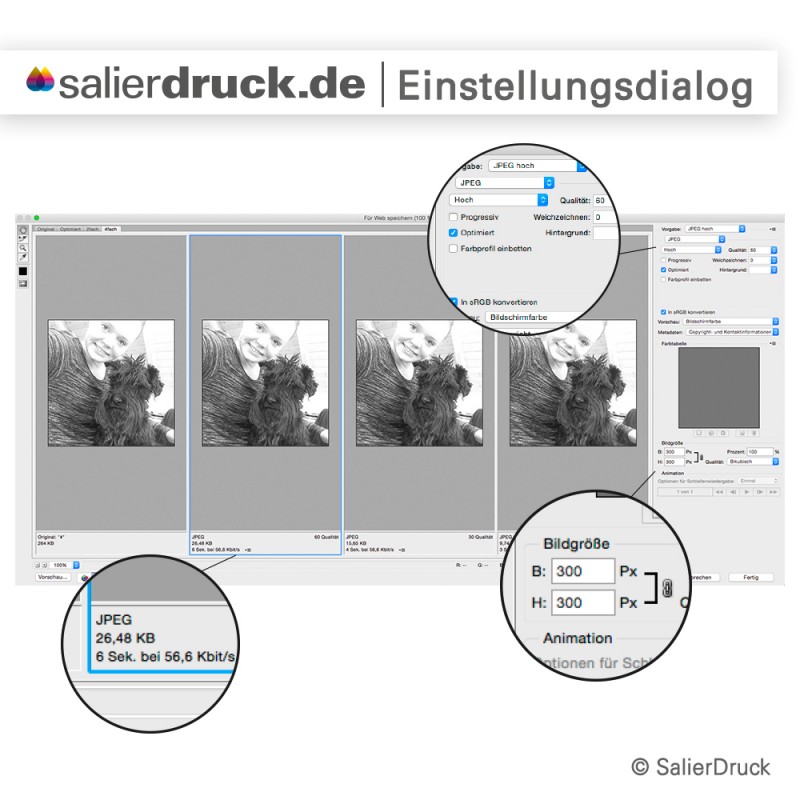
Bevor man ein Bild für die Verwendung im Web speichern möchte, sollte man klären, welche Pixelgröße hierfür benötigt wird, da ein nachträgliches Verkleinern oder Vergrößern ebenfalls einen Qualitätsverlust bedeuten kann.
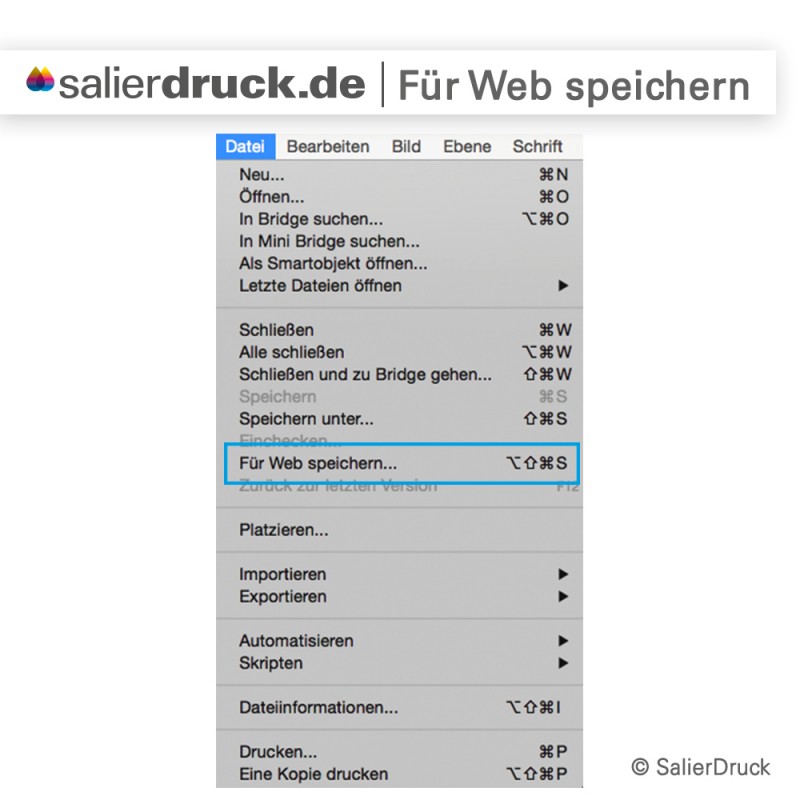
TIPP: Wählt beim Speichern die Option „Für Web speichern“ und nicht das klassische „Speichern unter“, da so mehr Kontrolle über Qualität, Ladezeit, Transparenz, Farben, etc. möglich ist.
Was bedeutet Komprimierung?
Bei dem Speichern von Bildern für das Web wird die Dateigröße häufig reduziert, um weniger Speicherplatz zu verbrauchen.
Die Dateiinformation wird hierbei verringert, was jedoch zu einem Qualitätsverlust führen kann. Bei der Optimierung eines Bildes gibt es verlustfreie und verlustbehaftete Komprimierungen.
Wenn die Bilder für das Web verlustbehaftet reduziert werden, können optische Veränderungen auftreten, während bei der verlustfreien Komprimierung die Speichermethode so angepasst wird, dass es optisch nicht erkennbar ist.
Bildformate für das Web
Wie wähle ich das richtige Format beim Speichern von Bilder für das Web?
Für das Web hat man vier verschiedene Möglichkeiten von Formaten, wie man ein Bild optimieren kann: JPG, PNG, SVG, GIF.
Der Blogbeitrag „Grafikformate“ beschreibt nicht nur die richtigen Formate im Web, sondern auch im Druck.
Optimieren von Bildern im JPG-Format.
Die JPG-Datei ist das häufigste Bildformat für das Web, weil dieses Format einen geringen Speicherplatz benötigt. Allerdings ist das JPG-Format eine verlustbehaftete Komprimierung. Vor allem bei Illustrationen oder Bildinhalte mit vielen einfarbigen Flächen kann diese Kompression sichtbar werden. Ideal ist das JPG vor allem für das Speichern von Fotografien. Durch den Qualitätsverlust können allerdings „Artefakte“ entstehen: die Ränder des Motivs werden verschwommen. Bei dem JPG ist es nicht möglich, Transparenzen zu speichern. Flächen mit 0 % Flächendeckung werden durch ein Weiß ersetzt.
Optimieren von Bildern im PNG-Format.
Das PNG unterscheidet sich von JPG dadurch, dass es Transparenzen ermöglicht und beim Speichern der Bilder für das Web eine verlustfreie Komprimierung stattfinden kann. Dadurch kann die Datei nicht so stark reduziert werden, wie bei der JPG-Datei. Dafür haben PNG-Dateien meist gute Qualitäten.
Optimieren von Grafiken im SVG-Format.
Die SVG-Datei ist das einzige Vektorformat für die Verwendung von Bildern im Web. Wie im Blogbeitrag „Vektoren“ beschrieben, sind diese grafischen Inhalte auflösungsunabhängig und frei skalierbar. Außerdem wird ein geringer Speicherbedarf benötigt.
Optimieren von Animationen im GIF-Format.
Das GIF-Format wird für das Speichern von Animationen im Web verwendet. Es können Transparenzen angezeigt werden. Allerdings speichert eine GIF-Datei nur 8 Bit Farben, was ein geringes Farbspektrum zur Folge hat.